WordPress是一个强大的建站程序,但是有很多实用的功能却默认是关闭的,今天要给大家分享的是开启WordPress默认编辑器的隐藏功能。
说WordPress是目前世界上最强大的CMS建站程序之一丝毫不夸张,因为当你正在为已经看到其强大的功能啧啧称奇的时候,实际上还有许多强大的功能已经被WordPress开发团队给悄悄的隐藏起来了,所以下次请不要再说WordPress臃肿了,因为它是真的有料!
这些被隐藏的功能需要开发者自己去启用,如常见的友情链接、网页背景图片设置等等,今天要给大家分享的是开启WordPress默认编辑器的隐藏功能。
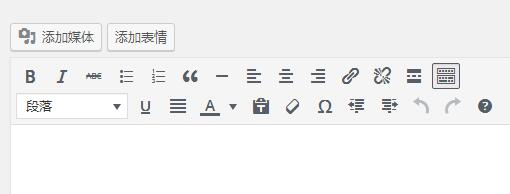
WordPress默认的编辑器是TinyMCE编辑器,其提供可视化和html两种编辑模式,默认的编辑界面如下图,似乎少了一些编辑器该有的功能,如字体、字号等等。
不少用户选择了安装插件来使用其他编辑器,而实际上WordPress的默认编辑器完全拥有这些功能,但默认是隐藏的,完整的编辑器包含这些功能:
加粗(bold)、斜体(italic)、下划线(underline)、删除线(strikethrough)、左对齐(justifyleft)、居中(justifycenter)、右对齐(justfyright)、两端对齐(justfyfull)、无序列表(bullist)、编号列表(numlist)、减少缩进(outdent)、缩进(indent)、剪切(cut)、复制(copy)、粘贴(paste)、撤销(undo)、重做(redo)、插入超链接(link)、取消超链接(unlink)、插入图片(image)、清除格式(removeformat)、帮助(wp_help)、打开HTML代码编辑器(code)、水平线(hr)、清除冗余代码(cleanup)、格式选择(formmatselect)、字体选择(fontselect)、字号选择(fontsizeselect)、样式选择(styleselect)、上标(sub)、下标(sup)、字体颜色(forecolor)、字体背景色(backcolor)、特殊符号(charmap)、隐藏按钮显示开关(wp_adv)、隐藏按钮区起始部分(wp_adv_start)、隐藏按钮区结束部分(wp_adv_end)、锚文本(anchor)、新建文本(类似于清空文本)(newdocument)、插入more标签(wp_more)、插入分页标签(wp_page)、拼写检查(spellchecker)
下面就让我们把这些功能都启用了吧,将如下代码放入主题的函数文件(functions.php)中
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'wp_page';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
// 更多按钮自行添加吧...
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");
上面代码默认将这些功能添加到工具栏第一行,WordPress函数给了用户自由选择的权利,我们可以通过更改上述代码最后一句来调整这些功能的位置。
添加到第二行:
add_filter("mce_buttons_2", "enable_more_buttons");
单独另起一行:
add_filter("mce_buttons_3", "enable_more_buttons");
我选择单独另起一行,得到如下图编辑器界面。
如果你选择安装插件来实现这些功能,那数据库又要增加负担,WordPress的臃肿就无法避免了,所以说多多发掘WordPress自带的功能,尽量少用插件就能保证你的WordPress站点更轻便高效。
另外本站之前分享的 将WordPress编辑器下一页功能集成到主题 单独将“下一页”按钮集成到编辑器,有了今天这篇文章,之前的代码就可以删去了。









![[更新]WordPress 4.9.7发布 修复重要安全漏洞](https://www.yaxi.net/wp-content/themes/wing/timthumb.php?src=https://www.yaxi.net/wp-content/uploads/2018/07/20180709144728.jpg&h=120&w=160&zc=1)






 粤公网安备 44040402000065号
粤公网安备 44040402000065号
怎么添加表格啊
这咋弄的呀
嘿,博主。 又来拜访咯。
老哥能转载几篇文章吗
@清秋: 当然可以啊,不过请务必注明出处和链接![[呲牙]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/cy.gif)
申诉了Akismet的通过了!试试看还会不会再被拦截了!![[偷笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/tx.gif)
@明月登楼的博客: 原来还可以申诉哦,这次没有被拦截了
这篇文章值得收藏 说不定什么时候会用到
@懿古今: 鸟哥的functions.php里学问大![[坏笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/huaix.gif)
@飞鸟: 是的,真心很强大,我今天又折腾了一下文章“软件”形式的运用!改了主题代码冲突了!让鸟哥也找不到问题出哪里了?还好有很多变通的方法!总算是发布了!
终于坐了个沙发!嘿嘿!
我一直都不喜欢原生的编辑器,但是自从使用了鸟哥 Begin 后,就发现 WordPress 自带的编辑器原来叶非常好用!
@明月登楼: 确实是沙发,不过被Akismet给丢入垃圾评论啦,哈哈!刚刚放出来![[偷笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/tx.gif)
@飞鸟: 汗,不明白为啥我就被丢到Akismet里了,无语了!都发现好几次了!