CSS Sprites又称css精灵或者谐音css雪碧,是一种网页图片应用处理方式,今天为大家分享一个一键生成css雪碧图片的工具,复杂的事情简单化,提高开发效率。
CSS Sprites又称css精灵或者谐音css雪碧,是一种网页图片应用处理方式。将一个页面内所需要显示的图片全部整合到一张大图中,并使用css属性background进行调用。这样的话,当页面渲染时,可以减少请求次数,在一定程度上能够加快网页加载速度。
这并不是什么新鲜玩意了,但由于将小图整合到一张大图,又要准确的写出所需小图的background-position值,对于很多新手来说比较浪费时间,很多人只能放弃这个比较繁琐的步骤。
今天为大家分享一个一键生成css雪碧图片的工具,复杂的事情简单化,提高开发效率。
软件下载地址:
点我下载 提取密码 hu90
使用方法:
该软件使用方法非常简单,请先下载压缩包,解压出来。
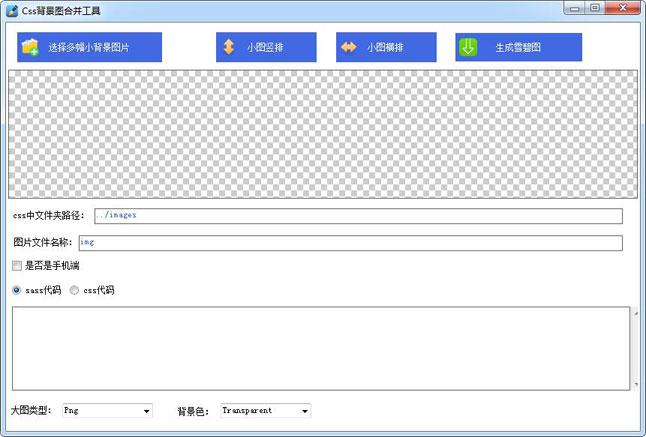
1、打开软件,将会看到下图界面,整个界面比较简洁,各功能区一目了然,我们需要做的是点击左上角的“选择多幅小背景图片”
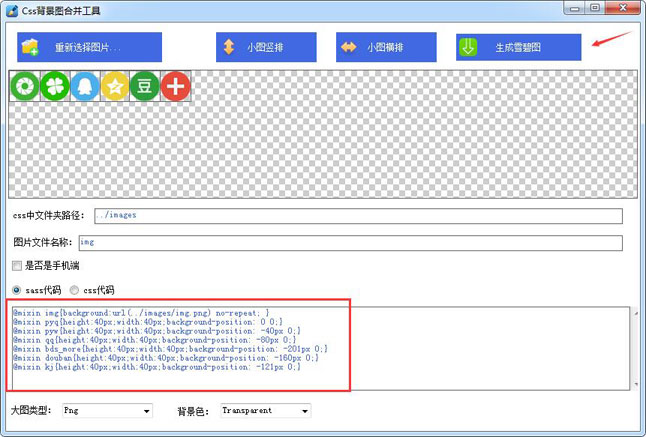
2、勾选所需要整合的小图后,载入,可选择“小图竖排”或“小图横排”进行排序,也可手动挪动图标进行布局。
3、填写中间部分的选项。css中文件夹路径是大图将要存放的位置,相对于css样式表的路径,请按照实际情况进行填写;图片名称自定义。
4、可以生成sass代码,以及css代码,看自己需要,自己选择,选中“是否是手机端”的时候会把所有的尺寸除以2,因为手机端往往会设计图比较大,所以要缩放,建议生成图片后再复制生成的代码
5、点击“生成雪碧图”就可以保存大图了
CSS Sprites好处很明显,在页面性能优化上特别出众,使用这个工具更可以准确的获取每个小图的background-position值,是一个前端布局必备的好工具。















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
有Mac版的吗?
@小凡: 该软件没有Mac版的,可以找找Macos下有没有类似的软件,不行就直接Photoshop
这个不错,很方便。。
原来大图上的小图是这么来的,我经常在一些网站上看到,背景是一张大图,上面有很多小图标,然后通过CSS代码分别引用某个小图片。这样一来整个站点就一张图片搞定。非常不错。
@懿古今: 有同感,像一些大站都是把小图集成到大图上
这个软件好呀 可以把网页迅速反应过来,对于网络不好的 确实有帮助
没有看懂!那是不是可以对每个小图进行单独的链接配置呢?
@明月登楼: 所谓css sprites,就是将页面所调用的小图集合到一个大的图片里,然后在调用小图片的时候,使用background:url(xxx) norepeat;background-position:x x;来进行css调取。显示某个小图,只需要知道它的background-position即可调用,要知道一个复杂的页面上,修饰小图的数量是很大的,减少图片请求数量,有利于提高加载速度。
学习到了