在前端性能优化中,图片优化是非常常见且重要的,常见的页面图片的加载方式有渐进式jpg(Progressive JPEG)和标准型(Baseline JPEG)的区别,另外还有png图片的交错式PNG。
在前端开发中,我们需要考虑到页面性能的优化,其中较为常见的就是图片的优化。你知道么?其实页面图片的加载方式有渐进式jpg(Progressive JPEG)和标准型(Baseline JPEG)的区别,另外还有png图片的交错式PNG。一起来看下是怎么回事...
1.渐进式Progressive JPEG
1.1显示方式
这种显示方式目前来说是最常见的,比如qq空间、百度图片等等,其效果是:打开图片后,由于网速原因,只会显示一张比较模糊的图片大图,随着不断的加载,图片会越来越清晰,很牛逼是不是?但代价是需要消耗更多的cpu,但对现在计算机性能来说这算不了什么。
1.2如何把图片设为渐进式?
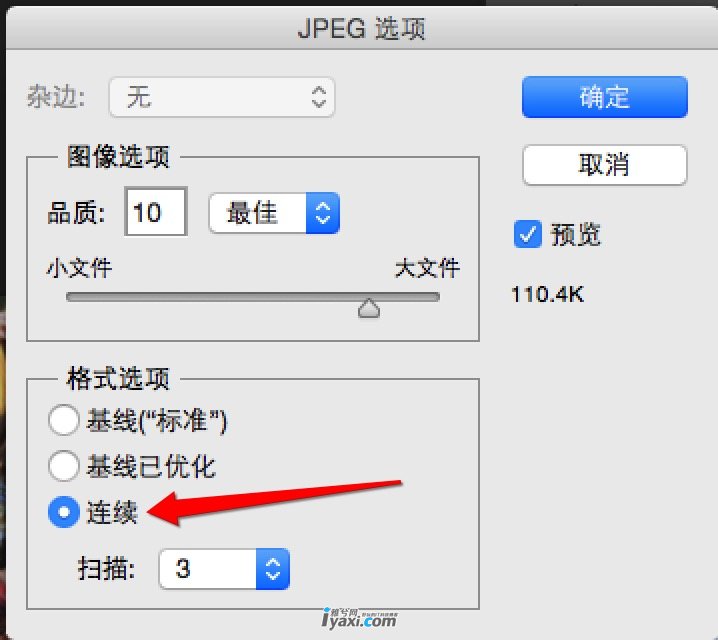
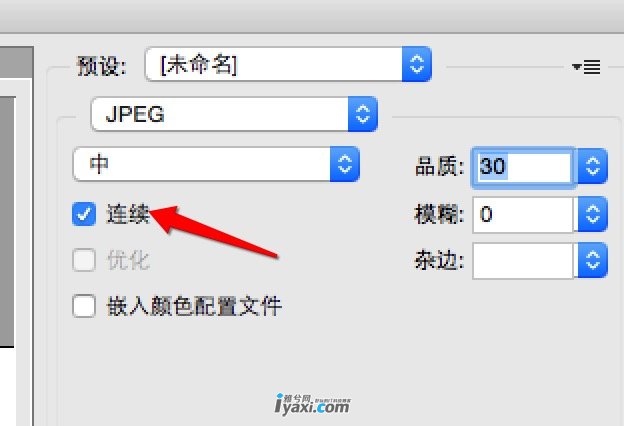
用我们强大的ps,在另存为或存储为web所用格式时勾选连续即可:
图片另存为:
或者存储为web所用格式:
当然,伟大的程序员们也可以用各种编程语言来处理图片,比如c#,python,这些都能对图片进行加工,这里就不做介绍(ps:学不完的知识啊)。
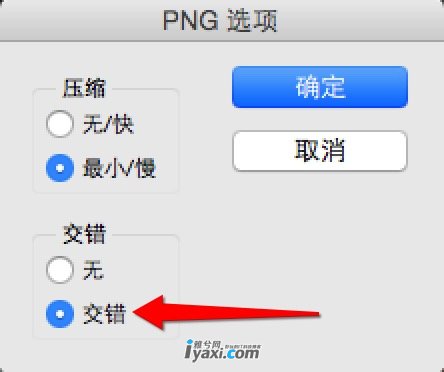
1.3 交错式PNG
以上是针对jpg格式图片的渐进式加载,对于png图片来说同样可以设为渐进式:我们只要在另存为时勾选交错即可:
2.标准型(Baseline JPEG)
要标准型方式显示的图片目前已经不太多见了,在我的记忆力好久没见过一张大图一点点的从上到下加载进来的了,但这种显示方式估计大家一样并不陌生:
这种加载方式需要浏览器一格一格的往下刷,到最后才确定图片的真实高度,感觉很不妥。
2.1生成标准型的图片
ps默认保存的类型就是标准型:
作为前端开发人员,在切图时还是建议保存为渐进式,没什么,只为更好的用户体验。想了解更多且英文还不错的同学可自行google更多信息。

















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
如果认为本文对您有所帮助请赞助本站