css写了N遍了,没想到在一个基础的white-space属性上栽跟斗了,真是学而时习之才是硬道理啊 是这样的 […]
css写了N遍了,没想到在一个基础的white-space属性上栽跟斗了,真是学而时习之才是硬道理啊
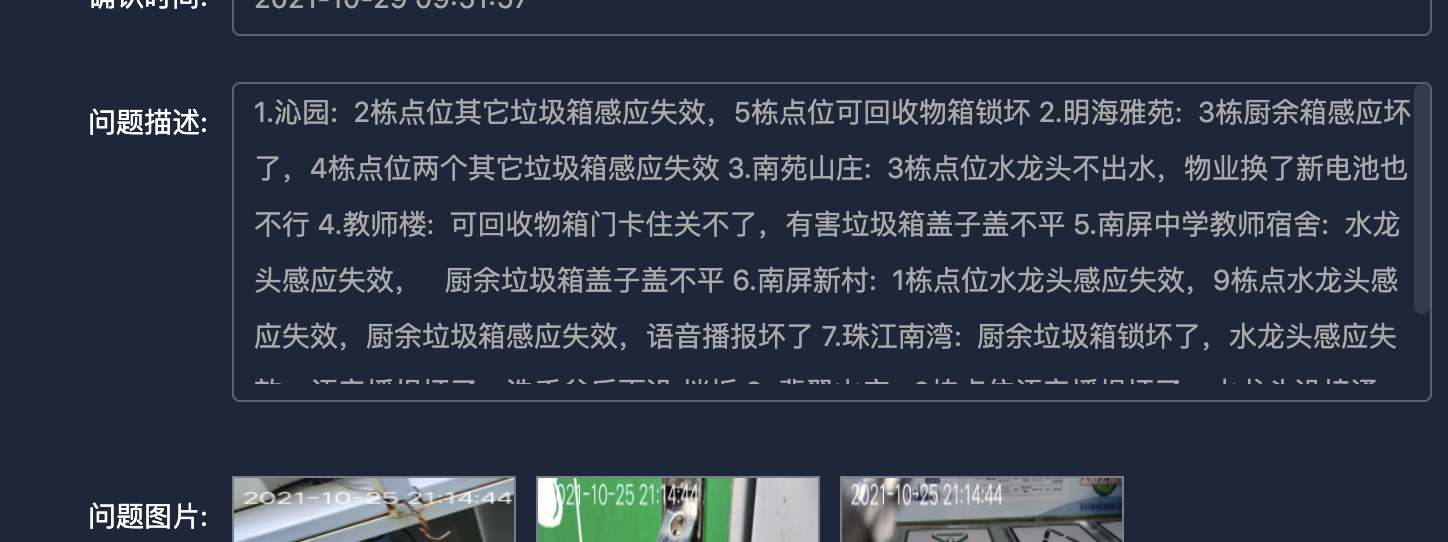
是这样的,最近在项目的一个功能时,小程序上报上来的问题,用户是选择了直接使用手机键盘上换行的方式来填写多行的表单内容。但是当PC管理端查看的时候,span内的内容全部挤到了一起,没有想用户提交的那样,一条是一条的。
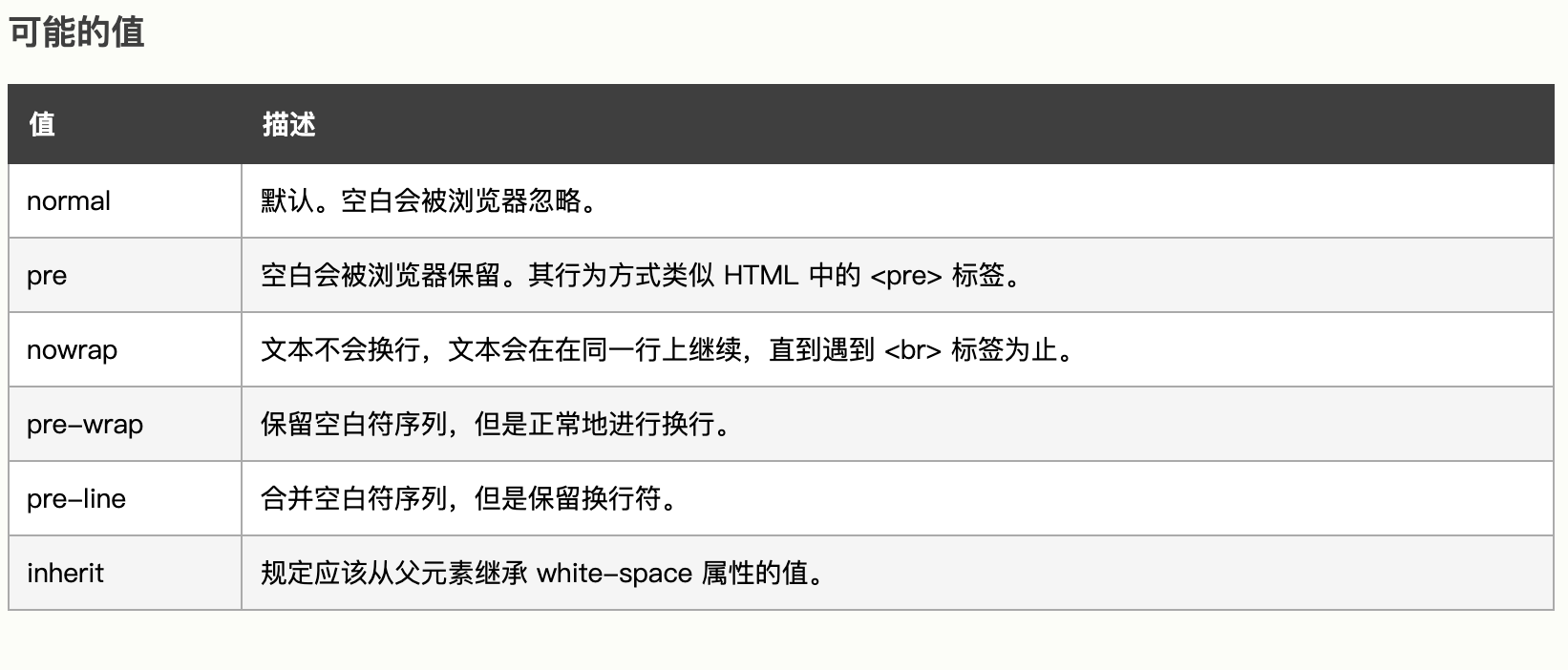
现在框架用多了的小伙伴哪里还有CSS这么基础的储备,于是跑过来问,我也搞得一脸懵。于是乎,开始翻找css基础知识,看到有人提到是white-space的问题,查了下权威的w3school
可以看到,默认的值是normal,空白会被忽略掉,所有文本都会挤在一起,宽度不够会换行,但如前面提到的键盘直接换行是无效的,除非遇到
而white-space:nowrap则是常用的的不让文本换行,一般搭配over-flow:hidden;text-overflow:ellipsis;来让多余的字符变成... 这个一般用在空间不多的小列表
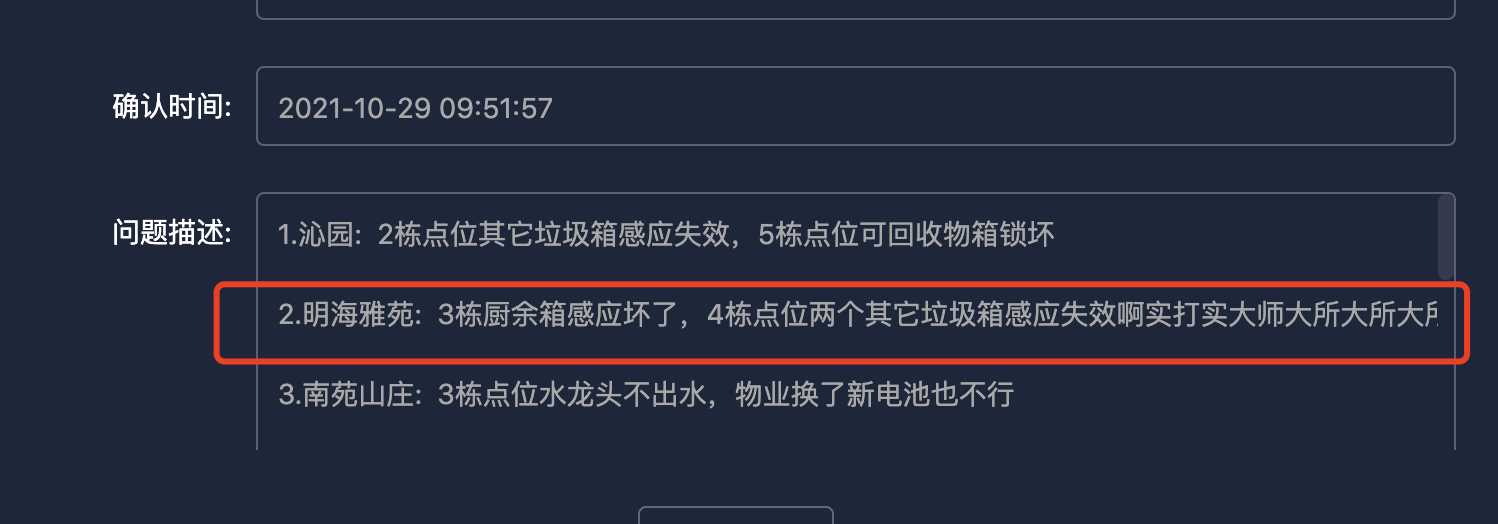
那么pre呢?它可以让键盘换行实现,也就是能够保留空格,但是最大问题就是不换行!!!什么意思,就是它虽然能够识别键盘换行,但是其他内容会在一行中,就算宽度不够也不换行,如下图
看到了么,第二条有很长的内容,虽然每一条都换行了,但是单独一条却不换行了。
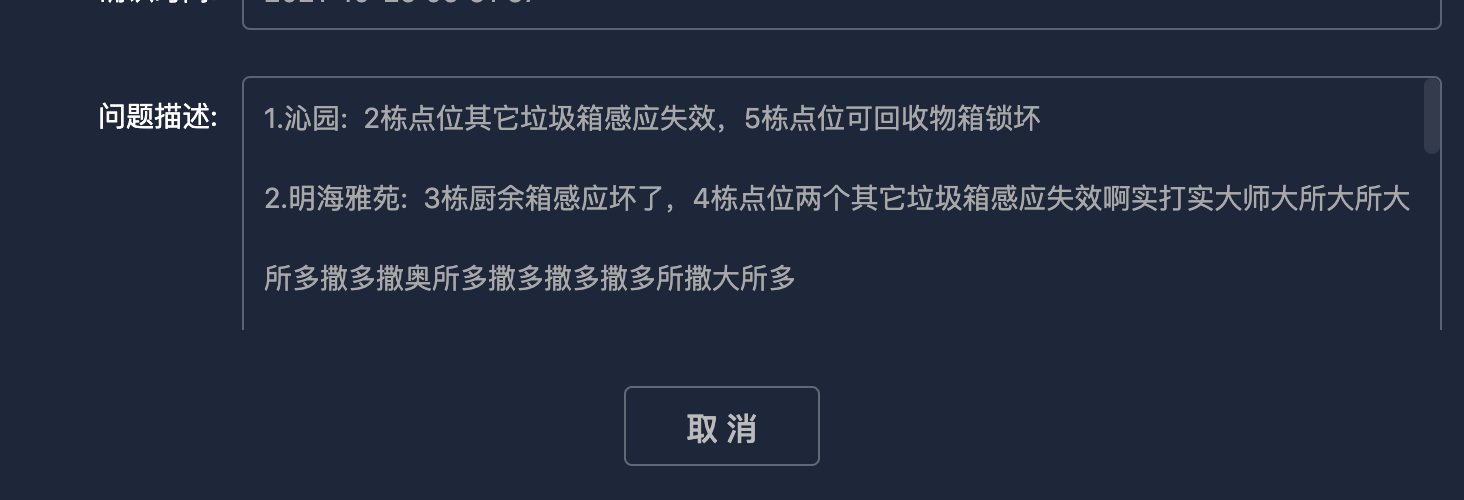
那就只能用pre-line和pre-wrap了,这俩货有什么区别?其实好理解,当你的文本中有多个空格,也就是空白,比如打打了几下空格键,pre-line会将多个空格合并成同一个;而pre-wrap会保留你所有的空格。
于是,用white-space:pre-line;比较符合我当前的情况,搞定!!

















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
感谢分享,学习了
不错,路过支持一下!加油!